
Arkusze stylów CSS odpowiedzialne są za formatowanie wszystkich elementów serwisu czyli za wygląd strony głównej i podstron.
CSS obok HTML jest językiem programowania powszechnie używanym przy projektowaniu stron www.
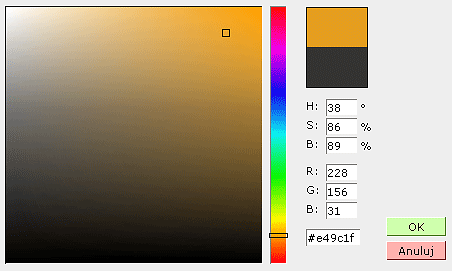
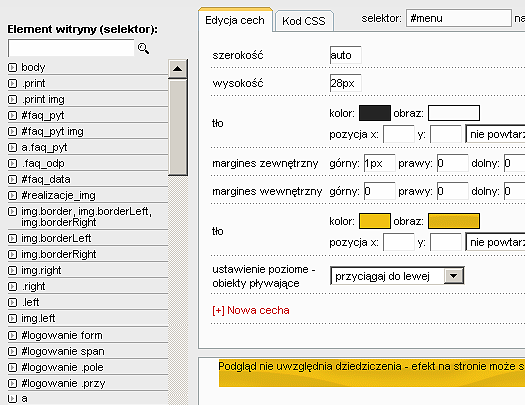
Actualizer również korzysta z arkuszy stylów CSS, jednak obok tradycyjnej metody edycji kodu w trybie tekstowym udostępnia również wizualny Edytor stylów CSS, w którym wprowadzanie zmian jest o wiele wygodniejsze, gdyż zmiany dokonywane są w trybie graficznym, z jednoczesnym trybem podglądu edytowanego elementu.
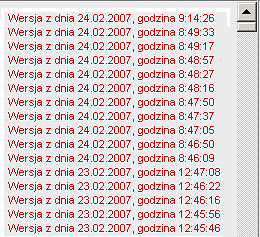
Dużym plusem Edytora CSS jest możliwość przywrócenia poprzedniej wersji arkusza. Wszystkie zmiany jakie dokonujemy powodują tworzenie kopii arkusza stylów i przechowywane są w historii. Dzięki temu w każdej chwili jednym kliknięciem możemy przywrócić wcześniejszą wersję arkusza stylów i powrócić do poprzedniego formatowania serwisu np. w przypadku gdy nie jesteśmy zadowoleni ze zmian.
Zaleca się, aby z Edytora stylów korzystały osoby posiadające przynajmniej podstawową wiedzę związaną z projektowaniem stron www.
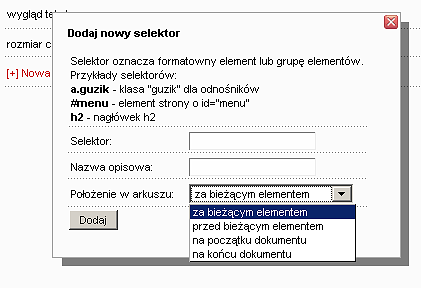
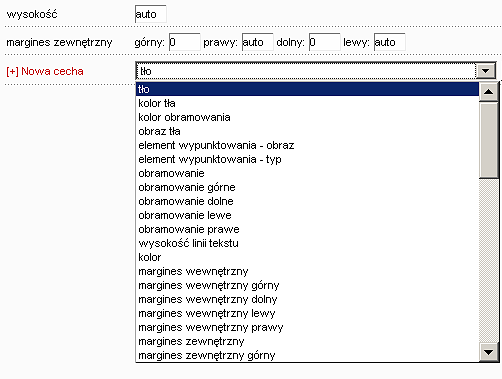
Dodawanie nowej cechy

Aby dodać nową cechę dla danego obiektu wystarczy wybrać ją z listy i następnie wprowadzić odpowiednie ustawienia.