Informacje ogólne
Edytor stron HTML umożliwia tworzenie i edycję stron, które tworzą najważniejszą część treści większości serwisów www. Edytor działa w wizualnym trybie tzw. WYSIWIG (What You See Is What You Get) co oznacza, że docelowa strona będzie wyglądać tak samo jak ta, którą edytujemy w edytorze. Dzięki temu tworzenie i edycja stron www jest wyjątkowo prosta i intuicyjna i nie wymaga znajomości kodu html.- używać różnych zdefiniowanych stylów dla tekstu - akapitu i nagłówków, które automatycznie formatują tekst zgodnie z formatowaniem określonym w projekcie graficznym strony - znaczenie ikon używanych w edytorze
- określać wyrównanie tekstu - do lewej, do prawej, wyśrodkowany, wyjustowany
- zmieniać kolor tekstu
- wstawiać tabele, które mogą być dowolnie sformatowane (przygotowane style w edytorze stylów), importować dane z plików Excela (CSV)
- wstawiać i kadrować ilustracje z Menadżera ilustracji
- wstawiać filmy /z YouTube i własnego serwera/ i pliki audio - mp3 z playerem
- wstawiać zakotwiczenia (przeskok) do różnych części dokumentu
- wstawiać kod html
- wstawiać znak specjalny wybierając go wielu dostępnych
- wstawiać łączniki opcjonalne, twarde spacje i linie podziału strony
- wstawiać banery Flash przygotowane w Kreatorze banerów
- przywracać wcześniejsze wersje dokumentów.
Słownik
Podczas tworzenia dokumentu nad poprawnością wpisywanego tekstu czuwa słownik, który w trakcie pisania zaznacza błędnie wpisane wyrazy.
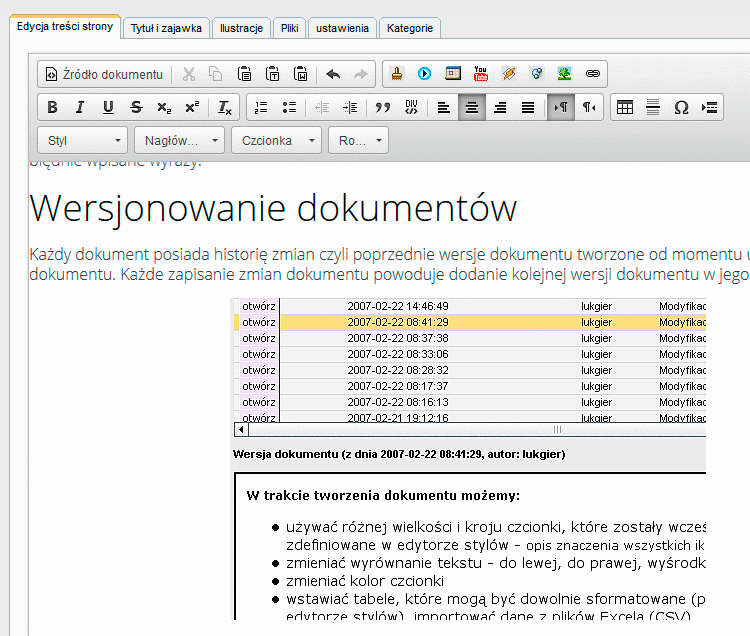
Historia dokumentu
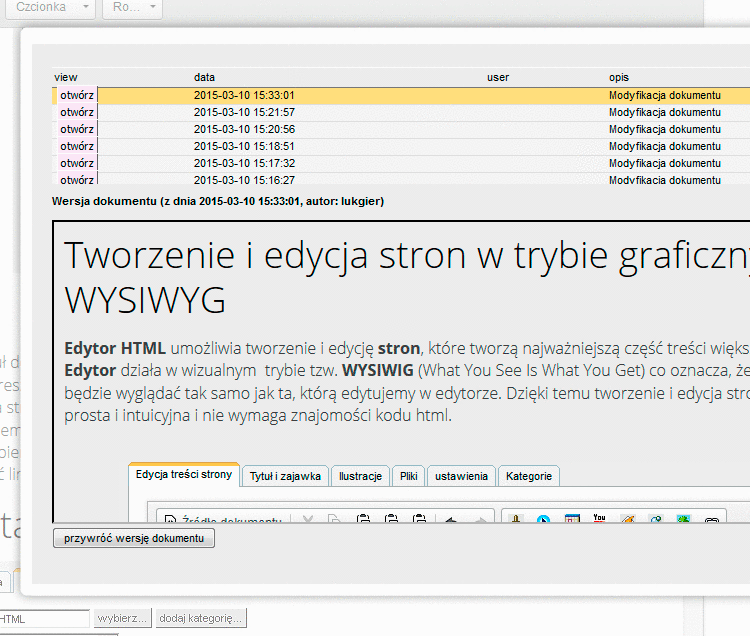
Każdy dokument posiada historię zmian czyli poprzednie wersje dokumentu tworzone od momentu utworzenia dokumentu. Każde zapisanie zmian dokumentu powoduje dodanie kolejnej wersji dokumentu w jego historii zmian.

Domyślnie każdy dokument jest również zapisywany automatycznie, aby przypadkiem nie utracić wprowadzanych danych - domyślnie co 120 sekund, ale można ten czas dowolnie zmieniać.
Dla każdego dokumentu możemy przeglądnąć listę jego edycji od momentu stworzenia dokumentu, oraz przywrócić wcześniejszą wersję dokumentu jeśli istnieje taka potrzeba. W trakcie przywracania wcześniejszej wersji dokumentu możemy odszukać wersję pożądaną korzystając z listy modyfikacji połączonej z podglądem danej wersji dokumentu. Kliknięcie przycisku "przywróć wersję dokumentu" przywraca w edytorze daną wersję dokumentu z historii, którą następnie można dowolnie edytować.
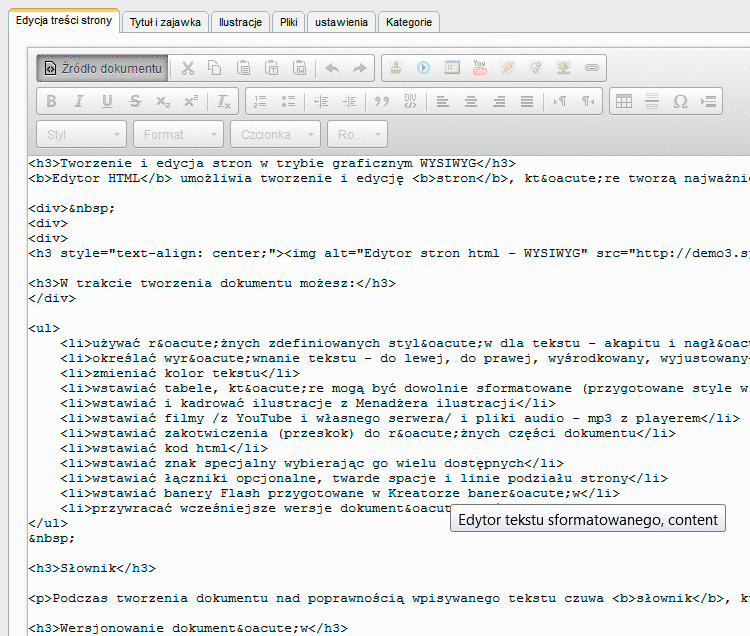
Edycja kodu HTML
Jeżeli chcemy dokonać jakiegoś niekonwencjonalnego formatowania lub wkleić cześć lub całość innej strony, możemy to zrobić w trybie edycji kodu html.
Tworzenie i edycja linków
Aby utworzyć należy:
- zaznaczyć tekst, który chcemy zamienić w link
- kliknąć ikonę tworzenia/edycji linku

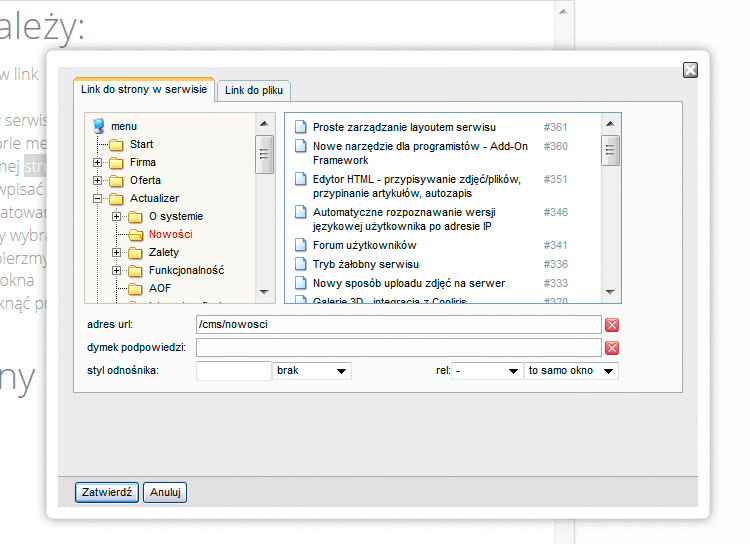
- jeżeli chcemy stworzyć link do obiektu w serwisie należy rozwijając strukturę serwisu znaleźć odpowiedni obiekt do którego chcemy stworzyć link np. kategorie menu, inny dokument html, rekord w bazie itp. - klikamy na obiekcie
- jeżeli chcemy utworzyć link do zewnętrznej strony polu adres url: wpisujemy pełny link
- w polu dymek podpowiedzi możemy wpisać tekst jaki chcemy żeby pojawiał się po najechaniu kursorem na link
- w styl odnośnika możemy wybrać formatowanie linku
- po prawej stronie z listy wyboru możemy wybrać sposób zachowania się linka - otwarcie obiektu w tym samym lub nowym oknie, lub jako pop-up - jeśli wybierzmy pop-up możemy określić dodatkowe parametry jak rozmiar okna, pozycja zaznaczyć dodatkowe opcje dla okna
- aby zakończyć tworzenie linku należy kliknąć przycisk zatwierdź.

Aby edytować obecny link należy:
- zaznaczyć istniejący link
- kliknąć ikoną tworzeni/edycji linku

- dokonać zmian
- kliknąć przycisk zatwierdź.
Wstawianie zdjęć
Zdjęcia mogą być wstawiane na dwa sposoby:
- w dowolnych miejscach dokumentu - tam gdzie ustawimy kursor
- w zdefiniowanych w szablonie miejscach - wstawiane tam gdzie określa to układ strony
Wstawianie zdjęć w dowolnych miejscach
Aby wstawić zdjęcie należy kliknąć ikonę wstaw / edutyj obrazek lub film  .
.

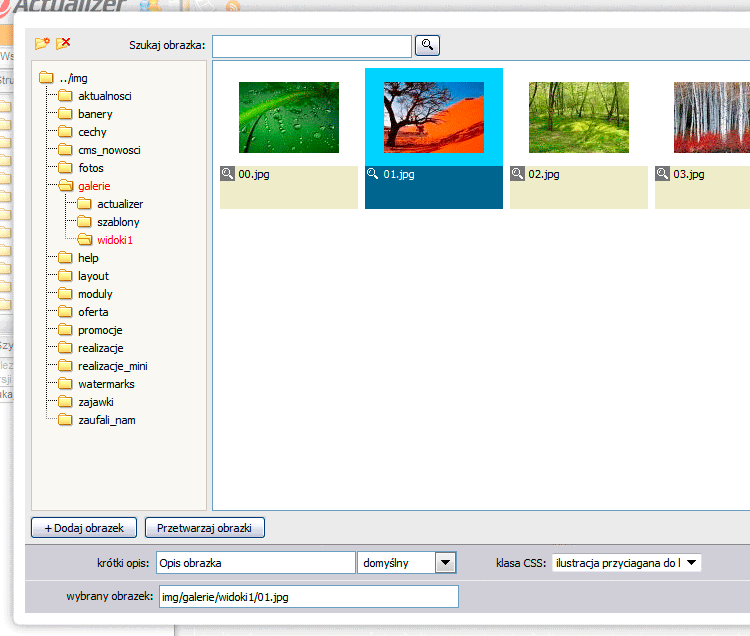
Po pojawieniu się okna pop-up należy:
- przeglądając strukturę katalogów należy wybrać ten, w którym znajduję się interesująca nas ilustracja
- skorzystać z pola szukaj obrazka do którego możemy wpisać przynajmniej część nazwy obrazka i kliknąć ikonę wyszukiwania
- kliknąć w ilustrację, którą chcemy wstawić do dokumentu
- w polu krótki opis możemy wpisać opis pojawiający się po najechaniu kursorem na obrazek
- nadać ilustracji odpowiednie formatowanie wybierając je z listy pola klasa CSS np. ramkę, przyciąganie obrazka do lewej, prawej lub wycentrowanie, lub jego brak - formatowanie wyświetlania ilustracji możemy ustawić w Edytorze stylów.
 Wstawianie zdjęć/plików w zdefiniowanych miejscach
Wstawianie zdjęć/plików w zdefiniowanych miejscach

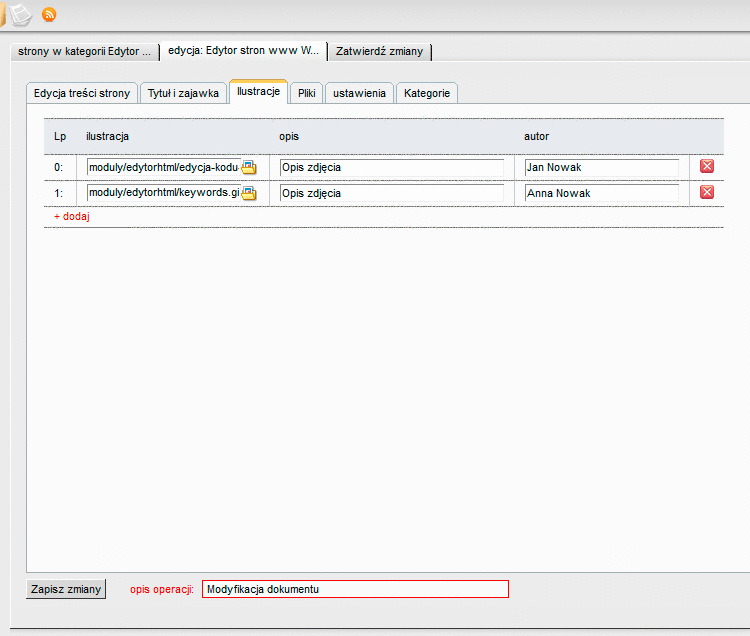
Aby wstawić zdjęcie w przypisanym w szablonie miejscu należy przejść do zakładki ilustracje. W tej zakładce możesz przypisać do dokumentu dowolną ilość zdjęć oraz dodać do każdego zdjęcia opis i autora. Zdjęcia pojawią się w zdefiniowanych miejscach w dokumencie o określonym rozmiarze. W przeciwieństwie do zdjęć wstawianych bezpośrednio w artykule - za rozmiar tych zdjęć odpowiada już szablon i nie można modyfikować wielkości przypisanych zdjęć.
W ten sam sposób można przypisywać do dokumentu pliki do pobrania, co odbywa się w podobny sposób w zakładce pliki.
Tworzenie tabel
Aby wstawić tabele należy kliknąć ikonę wstaw tabelę  .
.

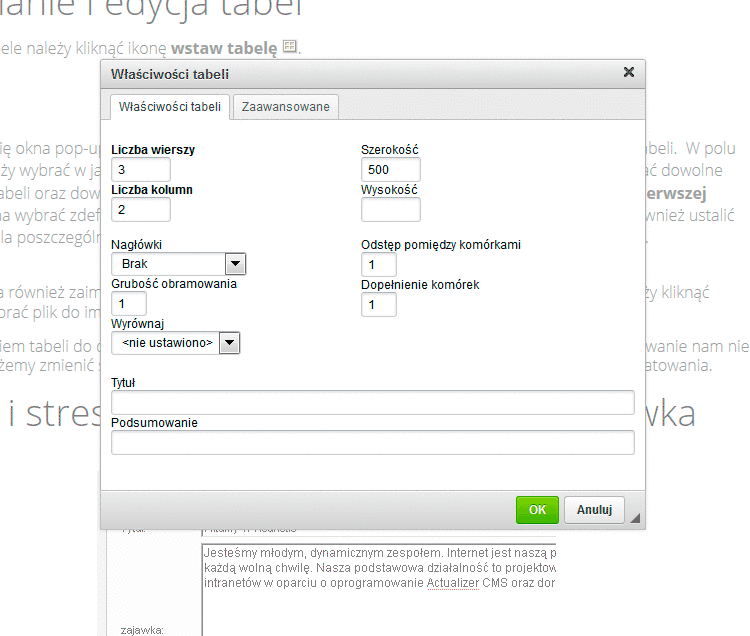
Po pojawieniu się okna pop-up należy podać pożądaną ilość wierszy i kolumn oraz pozostałe parametry tabeli. W polu styl tabeli należy wybrać w jaki graficzny sposób dane w tabeli mają być prezentowane. Można zdefiniować dowolne formatowanie tabeli oraz dowolną ilość stylów dostępnych w polu styl tabeli (Edytor stylów). W polu styl pierwszej kolumny można wybrać zdefiniowane w Edytorze stylów CSS formatowanie pierwszej kolumny. Można również ustalić formatowanie dla poszczególnych komórek korzystając z ikon w polu właściwości wybranych komórek.
Do tabeli można również zaimportować dane z programu Excel zapisane w formacie CSV. W tym celu należy kliknąć przeglądaj, wybrać plik do importu i następnie kliknąć importuj.
Przed wstawieniem tabeli do dokumentu można zobaczyć jej formatowanie klikając podgląd. Jeśli formatowanie nam nie odpowiada, możemy zmienić styl tabeli na inny, a następnie kliknąć podgląd aby sprawdzić inny wzór formatowania.
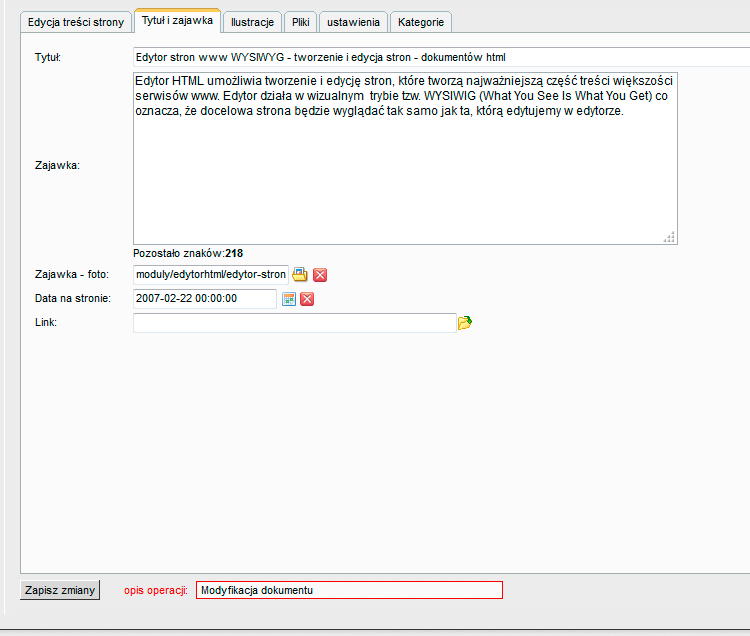
Tytuł i zajawka
Opis pól:
- tytuł - wpisujemy tytuł dokumentu
- zajawka to krótkie streszczenie dokumentu, które pojawia się na stronie jeśli w kategorii jest więcej niż jeden dokument html lub na stronie głównej, jeśli zaznaczymy to w ustawieniach
- zajawka-foto - dodajemy zdjęcie, które pojawi się obok tytułu i zajawki na liście dokumentów
- data na stronie - wybieramy datę jaka ma być wyświetlana nad tytułem na liście dokumentów
- link - możemy wpisać link do zewnętrznej strony lub wybrać obiekt w serwisie.
 ,
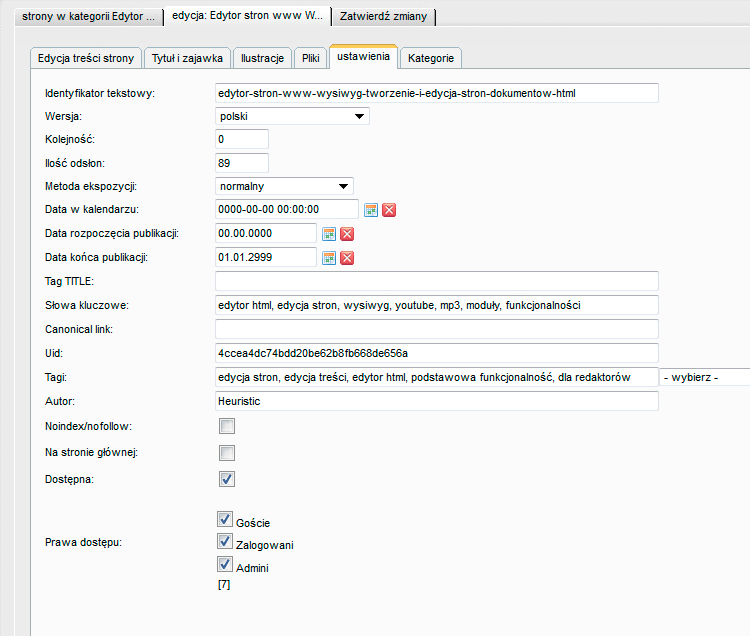
,SEO i inne parametry

Opis pól:
- kategoria główna - określamy pod jakim menu ma być widoczna strona
- wersja - wybieramy wersję językową, w której strona będzie widoczna
- kolejność - określamy kolejność, jeśli w kategorii jest więcej niż jeden dokument
-
metoda ekspozycji - wybieramy metodę wyświetlania strony

-
data rozpoczęcia i końca publikacji - od kiedy do kiedy strona ma być dostępna w serwisie

- słowa kluczowe - słowa kluczowe dotyczące strony dla wyszukiwarek
- autor - autor strony
- na stronie głównej - po zaznaczeniu pola tytuł strony i zajawka z linkiem do strony pojawią się na stronie głównej
- dostępna - określa dostępność strony w serwisie
- prawa dostępu - określamy dla jakich użytkowników serwisu strona ma być dostępna.
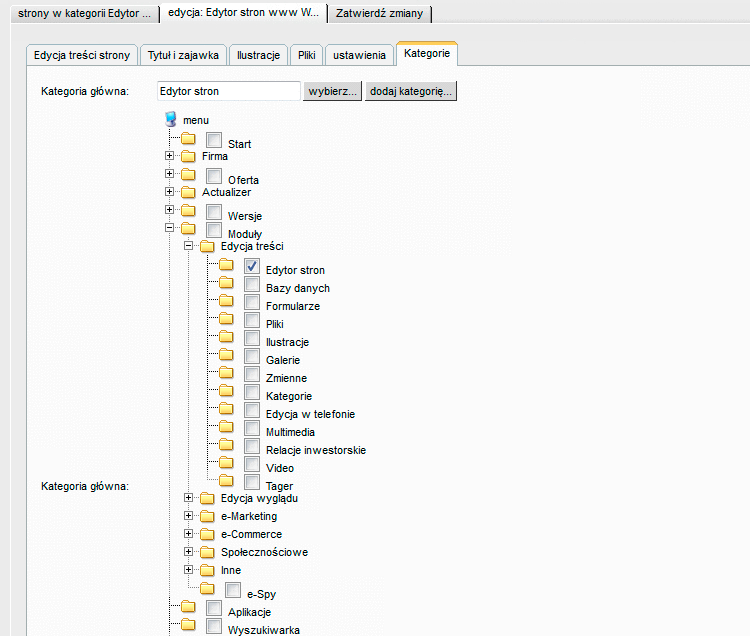
Kategorie - struktura
Zakładka kategorie umożliwia określanie innych kategorii prócz głównej, w których dokument będzie widoczny. Aby dokument był widoczny w innych miejscach serwisu wystarczy zaznaczyć pola przy odpowiednich kategoriach.
Pliki video, mp3
Edytor HTML pozwala wstawiać filmy video (avi, mpg), oraz odtwarzać muzykę w standardzie mp3 bezpośrednio na stronie www - więcej o video i mp3
Szablony strony
Każda strona którą edytujemy może mieć inny układ. Aby zmienić układ strony należy wybrać ikonę wstaw komponent HTML -  i następnie zakładkę - szablony dokumentu gdzie pojawi się lista dostępnych szablonów. Po wybraniu danego szablonu w edytorze otrzymamy układ strony dokładnie taki jak zdefiniowany jest szablon.
i następnie zakładkę - szablony dokumentu gdzie pojawi się lista dostępnych szablonów. Po wybraniu danego szablonu w edytorze otrzymamy układ strony dokładnie taki jak zdefiniowany jest szablon.
W systemie może być dowolna ilość szablonów, które można definiować w narzędzia  komponenty html. Możemy stworzyć dowolną ilość szablonów, które mogą być:
komponenty html. Możemy stworzyć dowolną ilość szablonów, które mogą być:
- wstawką HTML - dowolny kod szablonu tpl zawierający kod HTML, Smarty itp.
- wstawka HTML, osadzona jako obiekt, kod generowany po zapisie
- szablon HTML całej strony.
Komponenty
Komponenty html to narzędzie umożliwiające wstawianie dowolnego kodu w Edytorze HTML. Wstawiany komponent może mieć format zwyczajnego kodu szablonu tpl. Dzięki tej funkcjonalności na stronie HTML możemy wstawiać w dowolnym miejscu różnego rodzaju obiekty - od szablonów formatujących układ strony po kod wykonywalny np. JavaScript.
Przykładem wykonywalnego komponentu może być mapa Google czy Gadu-Gadu.